This is a transcript of my VI–67 session at 2017’s Deltek Insight
Agenda
- Introduction
- Connecting to the Vision API Web Service
- Available Methods and Schemas
- Reading Data from Vision
- Writing Data to Vision
- Parsing XML Data
- Where to take it from here
- Tips & Tricks
Introduction
What is the Vision API (Vision XTEND)
- It’s a Web Service
- Available on premise and in the cloud
- Installed by default
- Allows you to read from and write to any Info Center record (including User Defined Info Centers)
- Allows you to create and post journals, timesheet, expenses, etc…
- Applies Vision’s security model and business logic
- No direct access to the database necessary
What do we cover in this session?
- We will create a simple ASP.net MVC web page that can display and modify project names
- Due to time and presentation limitations we cannot go directly into Visual Studio. All code examples are screenshots
- If you want to review the code on your laptops download it from GitHub (https://github.com/mdobler/deltekinsight2017 in the VI67 folder)
- These are just concepts. The code does not include error handling or any security considerations
Connecting to the Vision API web service
Access from browser
- The “Deltek Vision Open API Web Service” can be accessed through a standard browser
- Will show a list of available methods
- Standard location:
http://<your vision application location>/visionWS.asmx

Use the web service in Visual Studio
- Open Visual Studio and create a project (ASP.net MVC Solution)
- In the Solution Explorer, right-click the References item and select
Add Service Reference… - In the Address enter your location of the asmx file and click
GO(sample: http://localhost/vision/visionWS.asmx) - In the Services list, open
DeltekVisionOpenAPIWebServiceand selectDeltekVisionOpenAPIWebServiceSoap - Give it a specific Namespace (
VisionAPI) - Visual Studio will generate classes for you to interact with the Vision API


Test Connection
- Add a folder called
Servicesto your project and add a class calledVisionServicesto that folder - Add the code from the screenshot
- Add a unit test project to your solution and add your MVC app as a reference
- Add a
New Item…–Application Configuration Fileto the unit test project - Open the web.config file in your MVC app and copy the complete <system.serviceModel> block into your new app.config file in your unit test
- Add the unit test code from the screenshot
- Build and debug your Test Method

Connection Information
The web service will always ask for a connection info. This is an XML string in the following format:
<VisionConnInfo>
<databaseDescription>Weblink Database Name</databaseDescription>
<userName>Vision User Name</userName>
<userPassword>Vision User Password</userPassword>
</VisionConnInfo>
Once a connection has been established and a method returned a session ID to the program you can use that session id for subsequent calls:
<VisionConnInfo>
<SessionID>Session ID returned by the previous call</SessionID>
</VisionConnInfo>
Test connection
- Create GetSystemInfo code

- Add Unit Test project

- Add a reference to the main project
- Copy <system.serviceModel> from web.config of main app to app.config of unit test app

- Add unit test code

- Debug and check result

Available methods and schemas
Method and schema information
You can find a list of available methods
- in the PDF documentation “DeltekVisionXtend76WebServicesAPI.pdf”
- in the list displayed by the browser if you go to http:///vision/vision WS.asmx
- in the Visual Studio Object Browser when you go to your new Namespace “VisionAPI”
The schema definitions for the API can be found on your application server: C:\Program Files (x86)\Deltek\Vision\Web\xsd
- Each info center has a corresponding …_Schema.xsd file that can be opened in Visual Studio and checked for specific elements
Specific vs. generic methods
You can always choose specific read/write methods vs generic methods. With the generic methods you will have to pass the InfoCenter information but these give you more control over the returned data. We suggest to use the generic methods by default
Writing Data
SendDataToDeltekVision(generic): can insert or update all info centersSendDataToDeltekVisionWithReturn(generic): This method provides the same functionality asSendDataToDeltekVisionbut also returns snapshots of the records after the updates[InfoCenter](specific): adds a record to the specific info centerUpdate[InfoCenter](specific): updates a record in an info center
Deleting Data
DeleteRecords(generic): This deletes records from Info Centers.Delete[InfoCenter](specific): deletes a record from an Info Center
Reading Data
GetRecordsByKey(generic): retrieves records by a primary keyGetRecordsByQuery(generic): retrieves records based on a SQL select statementGet[InfoCenter]ByKey(specific): retrieves records by keyGet[InfoCenter]ByQuery(specific): retrieves records by query
Specific vs. generic methods for UDICs
Deleting Data
DeleteUDIC(generic): This deletes records from a UDIC.
Reading Data
GetUDICByKey(generic): retrieves UDIC records by a primary keyGetUDICByQuery(generic): retrieves UDIC records using a query
Reading data from Vision
Sample “MVCApp_Phase2”
- This is an extension to the MVC application we started with.
- It adds project read functions to the VisionServices class and a project controller and views that display a list of recent projects (including detail views)
- It also adds 2 models (ProjectInfo and ConnectionInfo) and also moves the connection info into the application’s settings so it is easier to manage
- The following screenshots will guide you through the code for this
Models: ProjectInfo and ConnectionInfo
- The ProjectInfo class is used to store and display limited project data
- The ConnectionInfo class is used to load the connection details from the app settings and pass it into the service class


VisionServices: GetProjectByQuery
- Sets the connection info
- Calls the
GetProjectsByQuerywith a statement that must includeselect * from PR - Reads the returned XML document and creates a list of project info items from it

VisionServices: GetProjectByID
- Similar to the ByQuery call but this uses one specific primary key to retrieve the data
- Because the project table has a primary key with 3 fields, the key values must be passed accordingly
- It will only look for the top level project

ProjectsController
- Initializes the VisionServices class with the connection info from the app settings
- Retrieves a list of the 50 newest regular projects in the database
- Includes a function to retrieve a detail record by id (when clicked in the web form)

Writing data to Vision
Sample “MVCApp_Phase3”
- This is an extension to MVCApp_Phase2.
- It adds the SubLevel field to the project info class and returns it in the read functions. This is necessary because it is a required value for inserts and updates to projects
- It adds the function SaveProjectInfo to the VisionServices class that creates an XDocument on the fly and passes it to the UpdateProject method of the API
- The following screenshots will guide you through the code for this

ProjectsController: Edit methods
- Adds a GET and a POST method for the Edit screen
- Automatically creates the necessary Views
- Does not include any error handling

Parsing XML data
How to read XML data
- Sample is using Linq for XML (XDocument/XElement)
- Create XDocument from returned XML string:
Dim xmldata As String = _service.GetRecordsByQuery(…)Dim _myXDocument As XDocument = XDocument.Load(New System.IO.StringReader(xmldata))
- Query child nodes with .Element(s) and .Attribute(s)
- Traverse down a complete XML graph by combining multiple elements:
.Element(“RECS”): returns first child of previous XML level RECS.Element(“RECS”).Elements(“REC”).Elements(“PR”).Elements(“ROW”): returns all ROW elements in all PR elements of all REC elements in the first RECS node
How to write XML data
- LINQ for XML allows you to write XML expression in your source code
- Using
<%= … %>allows you to insert any value into the XML expression - You can write elements and attributes without having to concatenate strings
- Only works in VB.net

Where to take it from here
- Integrate a “carousel” into your web presence that displays certain projects directly from the Vision database
- Create a “Project Initialization” web application that allows you to add additional checks and information for your teams
- Create a dynamic “Contact Us” page in your web presence that reads from the Vision employee hub
- Create a “Self-Service” app for your clients and vendors displaying project and even billing information
Tips, Tricks & Resources
Tips & Tricks
- Create a specific user in Vision for API access only and make sure the user has the correct access rights
- Turning on https can be tricky
- Always (!!!) follow the sequence of fields in the schema when you create data records
- If the generic method will not work no matter what you do, try the specific method for that call
- Be careful with returning ALL data. You might run into issues where the returned message is too big. Increase maxReceivedMessageSize and maxStringContentLength in your App.Config
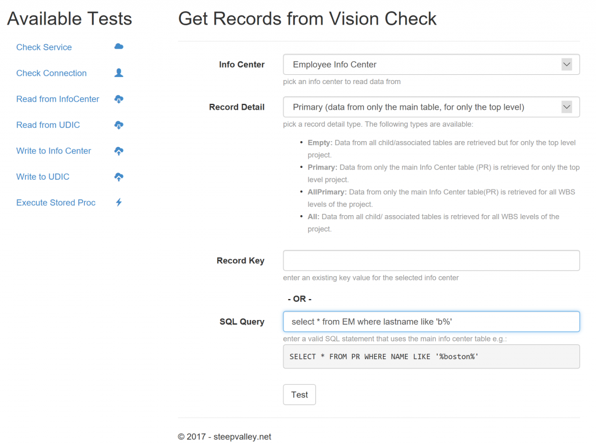
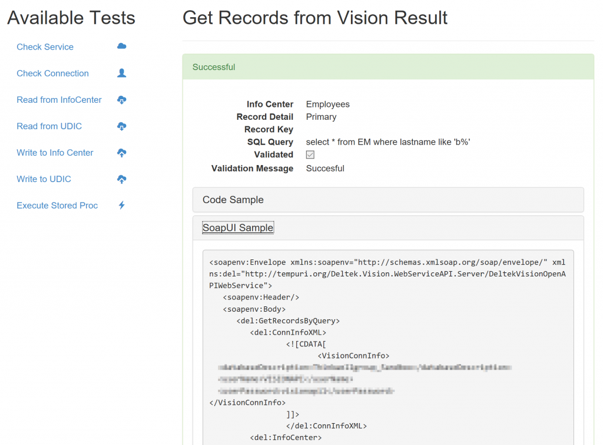
Vision API Test Bench
- This is a free service located at: http://visionapitestbench.steepvalley.net/
- Allows you to try to connect to your service, check connectivity and simple reads from info centers and UDICs and shows you code samples for VB.net and SOAP UI (for testing purposes)
- Writing and Stored Procedure Calls are currently turned off (security reasons) but you will still be able to check the code samples


Links and Downloads
All demos use the VisionDemo76 database which can be downloaded from the Deltek Support Site
- You can find all source code on GitHub:https://github.com/mdobler/insight2017
- Contact me on LinkedIn:https://www.linkedin.com/in/mikedobler/
- Check out my blog for related topics:https://steepvalley.net

